Senin, 03 Februari 2014
Rabu, 29 Januari 2014
cara mudah membuat posting text yang bisa di geser keatas dan kebawah
membuat posting text yang bisa digeser kebawah dan keatas maupun ke kanan menggunakan spoiler
1. Silahkan anda loging keblog anda
2. Masuk ke dashboard
3. Pilih Pos new entri
4. buka HTML
5. Kopy kode dibawah ini dan paste ke html ( Visual dan Text untuk wordpress pilih Text )
1. Silahkan anda loging keblog anda
2. Masuk ke dashboard
3. Pilih Pos new entri
4. buka HTML
5. Kopy kode dibawah ini dan paste ke html ( Visual dan Text untuk wordpress pilih Text )
Contoh seperti dibawah ini
<div
style="background-color: #dde1e3; border: 1px solid #999999; height:
150px; overflow: auto; padding: 10px; width:100%px;">
6. Dari html pindah ke compose untuk memasukkan text atau scipt ke dalam spoiler ini
Semoga bermanfaat buat anda
Selasa, 28 Januari 2014
membuat kode spoiler buka tutup
Membuat kode spoiler yang bisa dibuka maupun ditutup sehingga dapat membuat simpel tampilan artikel
yang mau dipostingkan seperti kode-kode pada blog.
berikut langkah-langkah membuat kodenya :
1. Login ke Blog anda
2. Masuk ke Dashboard lalu pilih New Entri
3. Klik HTML
4. Copy Kode dibawah ini paste ke html
yang mau dipostingkan seperti kode-kode pada blog.
berikut langkah-langkah membuat kodenya :
1. Login ke Blog anda
2. Masuk ke Dashboard lalu pilih New Entri
3. Klik HTML
4. Copy Kode dibawah ini paste ke html
<div style="margin: 5px 10px 10px;">
<div class="smallfont" style="margin-bottom: 2px;">
<input
onclick="if
(this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
!= '') {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= ''; this.innerText = ''; this.value = 'Tutup'; } else {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= 'none'; this.innerText = ''; this.value = 'Buka'; }" style="color:
red; margin: 0px; padding: 5px; text-align: left; width: 100%;"
type="button" value="Buka" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px;">
<div style="display: none;">
Isikan text, Gambar, atau Video disini
</div>
</div>
</div>
</div>
cara mendaftar facebook
cara mendaftar facebook
Tentunya kalian tidak mau ketinggalan dengan yang namanya facebook setiap orang mengenal itu dari cicit buyut sampai aki-aki yang pada zaman dahulu orang komunikasi onlinenya memakai telepati jarak jauh dan sekarang zaman sudah modern dengan tehnologi yang canggih dengan sms, telephone, dan juga facebook serta masih banyak lagi yang mungkin belum kalian kenali. jangan ketinggalan zaman jangan kuper-kurang pergaulan tapi ingat jangan juga terlena dengan dunia maya seperti sekarang ingat waktu…ok!cara mendaftar facebook, twetter/ maupun membuat Blog
yang perlu dipersiapkan tentunya harus punya Email sebagai persyaratan utama daftar Email dulu disiniDaftar Gratis isi data sesuai petunjuk didalamnya.
setelah anda mempunyai Email barulah anda mendaftarkan facebook.
berikut sebagai contoh membuat /mendaftar facebook:
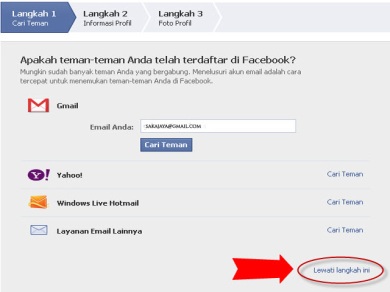
1. Buka alamat disini:www.facebook.com
kemudian isi data anda spt contoh untuk bahasa bisa anda pilih sendiri:

2. masukkan tulisan yang tertera kedalam kolom kotak

3. setelah selesai langkah selanjudnya :

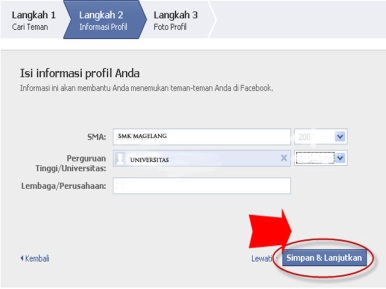
4. isi informasi sebagai profil anda

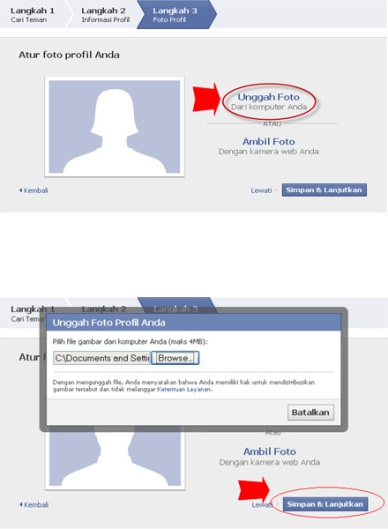
5. tambahkan foto anda dari komputer

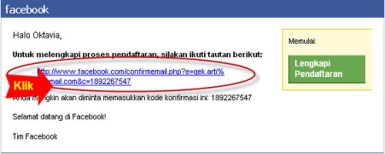
6. Anda telah berhasil membuat facebook kemudian yang anda lakukan selanjutnya mengkonfirmasikan ke email

Selamat facebook anda sudah berhasil dibuat
selamat mencoba jangan dan lupa kasih informasi kembali ya…
tinggalkan komentar anda mksh?
Senin, 27 Januari 2014
Cara membuat Email dari google,Email from Google
Cara membuat Email dari google,Email from Google
Cara membuat Email dari account GMail :Sekarang Kami akan membahas tentang cara membuat email. Bagi mereka yang belum pernah tahu mengenai hal ini alangkah baiknya dan tidak ada salahnya jika kalian mau mempelajarinya agar lebih mudah untuk melangkah dalam proses pembuatan email.
Ini hanya merupakan tutorial untuk membuat email dari google atau sebagai contoh panduan untuk memudahkan cara membuatnya :
Langkah- langkah untuk membuat atau mendaftar gmail (google mail ):
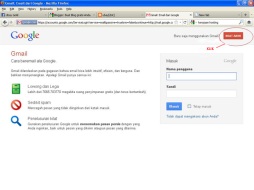
1. Kunjungi alamat digoogle mail klik Disini untuk mendaftar GRATIS
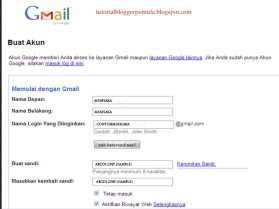
2. setelah anda klik akan muncul tampilan seperti dibawah : untuk pilihan bahasa ada di bagian samping

3. Isi data formulir dengan lengkap setelah selesai klik dibawah
4. isi data formulir kemudian verifikasi data (jika tidak jelas pada tulisan verifikasi bisa diganti spt contoh dibawah )
5. selanjutnya untuk menampilkan emailnya
Selasa, 21 Januari 2014
Membuat menu pada blogspot
Blogger Muhsaka .membuat menu pada blogspot
Pada dasarnya kalau kita membuat blog baru masih biasa saja polos kurang menarik tanpa ada menu lain yang bisa kita gunakan sehingga kita mudah bosan dengan apa yang kita buat, untuk itu agar blog kita kelihatan lebih menarik maka sebagian bisa kita tambahkan menu.
berikut ini cara menambahkan menu pada blog :
Screen Short

1. login ke account blogger anda
2. Klik Template
3. Klik Edit HTML
4. Cari kode ]]></b:skin> untuk memudahkan pencarian kode klik Ctrl F
masukkan kode ]]></b:skin>
5. Copy kode CSS di bawah ini dan letakkan di atas kode ]]></b:skin>
Langkah selanjutnya memasang kode HTML menu drop down pada tata letak blog
1. Klik Tata Letak di menu blogger
2. Klik Tambah Gadget
3. Pilih HTML / Javascript
4. Copy code di bawah ini kedalamnya lalu Klik simpan
Bisa anda lihat berbagai macam pilihan di koleksi menu
Pada dasarnya kalau kita membuat blog baru masih biasa saja polos kurang menarik tanpa ada menu lain yang bisa kita gunakan sehingga kita mudah bosan dengan apa yang kita buat, untuk itu agar blog kita kelihatan lebih menarik maka sebagian bisa kita tambahkan menu.
berikut ini cara menambahkan menu pada blog :
Screen Short

1. login ke account blogger anda
2. Klik Template
3. Klik Edit HTML
4. Cari kode ]]></b:skin> untuk memudahkan pencarian kode klik Ctrl F
masukkan kode ]]></b:skin>
5. Copy kode CSS di bawah ini dan letakkan di atas kode ]]></b:skin>
@charset 'UTF-8';
/* Starter CSS for Flyout Menu */
#cssmenu {
padding: 0;
margin: 0;
border: 0;
width: auto;
}
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul ul {
list-style: none;
margin: 0;
padding: 0;
}
#cssmenu ul {
position: relative;
z-index: 597;
float: left;
}
#cssmenu ul li {
float: left;
min-height: 1px;
line-height: 1em;
vertical-align: middle;
}
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default;
}
#cssmenu ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%;
}
#cssmenu ul ul li {
float: none;
}
#cssmenu ul ul ul {
top: 1px;
left: 99%;
}
#cssmenu ul li:hover > ul {
visibility: visible;
}
#cssmenu ul ul {
top: 1px;
left: 99%;
}
#cssmenu ul li {
float: none;
}
#cssmenu ul ul {
margin-top: 1px;
}
#cssmenu ul ul li {
font-weight: normal;
}
/* Custom CSS Styles */
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
color: #333333;
display: inline-block;
font-family: 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
padding: 0 20px;
text-align: center;
text-decoration: none;
}
#cssmenu a:hover {
background: #f6f6f6;
border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
position: relative;
top: 0;
}
#cssmenu ul {
background: #e5e5e5;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
list-style: none;
}
#cssmenu > ul {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAoCAIAAACw1AcgAAAAA3NCSVQICAjb4U/gAAAAHUlEQVQImWN4+vQpEwMDAxMDAwPT////4exBIgYA2loa5nAttNYAAAAASUVORK5CYII=) 100% 100%;
background: -moz-linear-gradient(top, #e5e5e5 0%, #dddddd 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #e5e5e5), color-stop(100%, #dddddd));
background: -webkit-linear-gradient(top, #e5e5e5 0%, #dddddd 100%);
background: -o-linear-gradient(top, #e5e5e5 0%, #dddddd 100%);
background: -ms-linear-gradient(top, #e5e5e5 0%, #dddddd 100%);
background: linear-gradient(#e5e5e5 0%, #dddddd 100%);
box-shadow: 0 2px 2px 1px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 2px 2px 1px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 2px 2px 1px rgba(0, 0, 0, 0.3);
padding-top: 5px;
width: 100%;
}
#cssmenu > ul > li {
float: left;
padding: 0 10px;
position: relative;
}
#cssmenu > ul > li:hover > a {
background: #f6f6f6;
border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
position: relative;
}
#cssmenu > ul > li a {
line-height: 35px;
}
#cssmenu > ul > li a:hover {
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
}
#cssmenu .has-sub:hover ul {
display: block;
}
#cssmenu .has-sub a {
display: block;
position: relative;
}
#cssmenu .has-sub > a:after {
content: '';
display: block;
width: 10px;
height: 9px;
position: absolute;
right: 5px;
top: 50%;
margin-top: -5px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjRCQjdBNUNENDkzMTExRTI4NENBRkFDOUM5MUY0QzI2IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjRCQjdBNUNFNDkzMTExRTI4NENBRkFDOUM5MUY0QzI2Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NEJCN0E1Q0I0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NEJCN0E1Q0M0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4qSqkdAAAAtUlEQVR42nyOPQ6DMAyF3bSIKXeplGP0IL1EpU5dkZiQeoDegBt0ZO4BOjORABL5oX4RZCniDZbl99nPh6ZpjkR0pn19TlxclmW7lHOOANZSykue55uQtZbatiXBfdV1Hc3zvAnCY12FUqrm02Xf93/QOI40TdOLmadYZoUxhkIICUKC1hpthRJB3viy8ViMKCR470v23glcdB+GIT7PACEBSauZQN70eBrP4zIn3JC0+j8BBgCxDV02ZQEC4wAAAABJRU5ErkJggg==);
-webkit-transform: rotate(360deg);
}
#cssmenu .has-sub ul {
background: #f6f6f6;
border: 1px solid #dddddd;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
display: none;
padding: 10px 0;
position: absolute;
left: 50%;
top: 34px;
margin-left: -70px;
width: 140px;
z-index: 1;
}
#cssmenu .has-sub ul li:hover > a {
background: #dddddd;
color: #ae0001;
border-color: #e5e5e5 transparent transparent transparent;
}
#cssmenu .has-sub ul a {
line-height: 160%;
padding: 8px 0;
}
#cssmenu .has-sub .has-sub a:after {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjgwRkJGQzk4NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjgwRkJGQzk5NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ODBGQkZDOTY0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6ODBGQkZDOTc0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6DuTwoAAAAtUlEQVR42nyOsQ3CMBBFj4CVyktkAvZgEJZAoqKNoMoEjMAGzEDnhtKyGztxYzvmznIsIUX5kq2T/rv7fyeE2APAEbb1OeAXGGObVAgBCHxxzk9t265C3ntQSkGD82CMgZTSKkge6pwB7HmXUibn3N/TWif0nsQ0ZbEfxxHmea6XyLTW0jjQl8Gu675o3IqRNU0TxBgf6L0rWHTFuFweAaAESlrMCuJmpNJUni5jwoWSFv8nwAA0tXChxwneNwAAAABJRU5ErkJggg==);
-webkit-transform: rotate(360deg);
}
#cssmenu .has-sub .has-sub ul {
background: #dddddd;
left: 100%;
top: 0;
margin-left: 0;
}
#cssmenu .has-sub .has-sub ul a {
background: none;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
#cssmenu .has-sub .has-sub ul a:after {
background-image: none;
}
#cssmenu .has-sub .has-sub ul a:hover {
background: #bfbfbf;
}
/* Starter CSS for Flyout Menu */
#cssmenu {
padding: 0;
margin: 0;
border: 0;
width: auto;
}
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul ul {
list-style: none;
margin: 0;
padding: 0;
}
#cssmenu ul {
position: relative;
z-index: 597;
float: left;
}
#cssmenu ul li {
float: left;
min-height: 1px;
line-height: 1em;
vertical-align: middle;
}
#cssmenu ul li.hover,
#cssmenu ul li:hover {
position: relative;
z-index: 599;
cursor: default;
}
#cssmenu ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%;
}
#cssmenu ul ul li {
float: none;
}
#cssmenu ul ul ul {
top: 1px;
left: 99%;
}
#cssmenu ul li:hover > ul {
visibility: visible;
}
#cssmenu ul ul {
top: 1px;
left: 99%;
}
#cssmenu ul li {
float: none;
}
#cssmenu ul ul {
margin-top: 1px;
}
#cssmenu ul ul li {
font-weight: normal;
}
/* Custom CSS Styles */
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
color: #333333;
display: inline-block;
font-family: 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
padding: 0 20px;
text-align: center;
text-decoration: none;
}
#cssmenu a:hover {
background: #f6f6f6;
border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
position: relative;
top: 0;
}
#cssmenu ul {
background: #e5e5e5;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
list-style: none;
}
#cssmenu > ul {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAoCAIAAACw1AcgAAAAA3NCSVQICAjb4U/gAAAAHUlEQVQImWN4+vQpEwMDAxMDAwPT////4exBIgYA2loa5nAttNYAAAAASUVORK5CYII=) 100% 100%;
background: -moz-linear-gradient(top, #e5e5e5 0%, #dddddd 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #e5e5e5), color-stop(100%, #dddddd));
background: -webkit-linear-gradient(top, #e5e5e5 0%, #dddddd 100%);
background: -o-linear-gradient(top, #e5e5e5 0%, #dddddd 100%);
background: -ms-linear-gradient(top, #e5e5e5 0%, #dddddd 100%);
background: linear-gradient(#e5e5e5 0%, #dddddd 100%);
box-shadow: 0 2px 2px 1px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 2px 2px 1px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 2px 2px 1px rgba(0, 0, 0, 0.3);
padding-top: 5px;
width: 100%;
}
#cssmenu > ul > li {
float: left;
padding: 0 10px;
position: relative;
}
#cssmenu > ul > li:hover > a {
background: #f6f6f6;
border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
position: relative;
}
#cssmenu > ul > li a {
line-height: 35px;
}
#cssmenu > ul > li a:hover {
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
}
#cssmenu .has-sub:hover ul {
display: block;
}
#cssmenu .has-sub a {
display: block;
position: relative;
}
#cssmenu .has-sub > a:after {
content: '';
display: block;
width: 10px;
height: 9px;
position: absolute;
right: 5px;
top: 50%;
margin-top: -5px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjRCQjdBNUNENDkzMTExRTI4NENBRkFDOUM5MUY0QzI2IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjRCQjdBNUNFNDkzMTExRTI4NENBRkFDOUM5MUY0QzI2Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NEJCN0E1Q0I0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NEJCN0E1Q0M0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4qSqkdAAAAtUlEQVR42nyOPQ6DMAyF3bSIKXeplGP0IL1EpU5dkZiQeoDegBt0ZO4BOjORABL5oX4RZCniDZbl99nPh6ZpjkR0pn19TlxclmW7lHOOANZSykue55uQtZbatiXBfdV1Hc3zvAnCY12FUqrm02Xf93/QOI40TdOLmadYZoUxhkIICUKC1hpthRJB3viy8ViMKCR470v23glcdB+GIT7PACEBSauZQN70eBrP4zIn3JC0+j8BBgCxDV02ZQEC4wAAAABJRU5ErkJggg==);
-webkit-transform: rotate(360deg);
}
#cssmenu .has-sub ul {
background: #f6f6f6;
border: 1px solid #dddddd;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
display: none;
padding: 10px 0;
position: absolute;
left: 50%;
top: 34px;
margin-left: -70px;
width: 140px;
z-index: 1;
}
#cssmenu .has-sub ul li:hover > a {
background: #dddddd;
color: #ae0001;
border-color: #e5e5e5 transparent transparent transparent;
}
#cssmenu .has-sub ul a {
line-height: 160%;
padding: 8px 0;
}
#cssmenu .has-sub .has-sub a:after {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjgwRkJGQzk4NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjgwRkJGQzk5NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ODBGQkZDOTY0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6ODBGQkZDOTc0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6DuTwoAAAAtUlEQVR42nyOsQ3CMBBFj4CVyktkAvZgEJZAoqKNoMoEjMAGzEDnhtKyGztxYzvmznIsIUX5kq2T/rv7fyeE2APAEbb1OeAXGGObVAgBCHxxzk9t265C3ntQSkGD82CMgZTSKkge6pwB7HmXUibn3N/TWif0nsQ0ZbEfxxHmea6XyLTW0jjQl8Gu675o3IqRNU0TxBgf6L0rWHTFuFweAaAESlrMCuJmpNJUni5jwoWSFv8nwAA0tXChxwneNwAAAABJRU5ErkJggg==);
-webkit-transform: rotate(360deg);
}
#cssmenu .has-sub .has-sub ul {
background: #dddddd;
left: 100%;
top: 0;
margin-left: 0;
}
#cssmenu .has-sub .has-sub ul a {
background: none;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
#cssmenu .has-sub .has-sub ul a:after {
background-image: none;
}
#cssmenu .has-sub .has-sub ul a:hover {
background: #bfbfbf;
}
Langkah selanjutnya memasang kode HTML menu drop down pada tata letak blog
1. Klik Tata Letak di menu blogger
2. Klik Tambah Gadget
3. Pilih HTML / Javascript
4. Copy code di bawah ini kedalamnya lalu Klik simpan
<div id='cssmenu'>
<ul>
<li class='active'><a href='index.html'><span>Home</span></a></li>
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li class='last'><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li class='last'><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
<ul>
<li class='active'><a href='index.html'><span>Home</span></a></li>
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li class='last'><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li class='last'><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Bisa anda lihat berbagai macam pilihan di koleksi menu
Jumat, 17 Januari 2014
Cara mencari hasil installan apk android
banyak yang kebingungan setelah download dan install aplikasi android
kemana kita menemukan datanya tadi yang ada icon dimenunya saja.
bagi yang masih awam cara mencari datanya untuk file kecil kita bisa backup menggunakan astro.apk atau super backup.apk kalau file yang besar backup dahulu lalu sisa filenya cari dengan membuka file manager -> android -> data atau obb disitu ada file com hasil installan tadi.
Langganan:
Postingan (Atom)